Primeiramente gostaria de falar que esta é apenas uma introdução a programação de GBA e que foi totalmente baseada em alguns tutoriais da gringa que eu irei por os créditos no final do artigo, a intenção deste tutorial é ensinar a instalar o compilador "DevKit Advance" que se trata de um compilador gratuito feito por fans da plataforma, apesar de você conseguir encontrar o Dev Kit da Nintendo na internet o mesmo possui propriedades intelectuais da Nintendo e como sempre enfatizo este blog não tem o intuito de espalhar a pirataria. Saber programar para GBA vai lhe permitir desenvolver Intros personalizadas para sua tradução (assim você não precisa modificar elementos do jogo original), Trainers para jogos, Homebrews, Tools para Romhacking, Desenvolvimento de Games, entre outros projetos úteis à cena, eu pessoalmente não sei programar sabendo apenas conceitos de lógica de programação porém da mesma forma que o tutorial do Loirak (em inglês) serviu para mim este tutorial irá servir de ponta pé inicial para quem quiser se aprofundar no assunto pois este tipo de conteúdo você não encontra em português.
O que será necessário:
No inicio da era dos consoles, programar jogos era em suma uma tarefa árdua e complicada sendo realizada principalmente por engenheiros especializados na época e este fato se deve ao fato de naqueles tempos não existir uma forma simples de programar para certos tipos de processadores restando a opção de se criar os jogos inteiramente em Assembly, uma linguagem de baixo nível nada dinâmica de se trabalhar, com isso as empresas responsáveis pelos consoles tiveram a ideia de criar os DevKits que eram basicamente compiladores específicos à plataforma que se quer programar e o que eles faziam era basicamente traduzir a linguagem usada pelo programador para a linguagem de maquina que o console entendia para ser gravada nos cartuchos.
O que o DevKit faz é permitir que você programe facilmente o seu projeto e converta-o para a plataforma desejada. Ou seja, ele dinamiza o processo.
A linguagem que o compilador deste tutorial usa assim como a de 90% dos DevKits existentes é a linguagem C. por isso eu recomendo que você aprenda C seja para o que for, pois quase tudo que você vai fazer você consegue fazer em C, antigamente eu não tinha conhecimento de como era feito os jogos para consoles nem como os DevKits funcionavam apesar de já ter ouvido falar, isto me abriu um leque de possibilidades e o intuito é que também se abra para outras pessoas.
A parte principal e também a parte mais problemática de todo o tutorial e que me fez perder algumas horas tentando fazer simplesmente funcionar, por isso estou simplificando ao máximo esta parte para que você já possa sair programando, é como o Loirak disse brincando em seu próprio tutorial "a parte mais difícil é começar"
Eu não vou detalhar a instalação do MinGW nem do Cygwin pois este tipo de coisa se acha facilmente no google, basicamente é aquele negocio de Next, Next, Finish salvo o MinGW onde haverá um momento da instalação que irá aparecer uma janela com o nome "MinGW Installation Manager" que serve para escolher os pacotes a serem instalados pelo MinGW, certifique-se que os pacotes "Mingw32-base" "Mingw32-binutils" e "Mingw32-gcc" estejam todos marcados (não desmarque os outros, deixe como está) após baixarem pode fechar esta janela pois já está configurado.
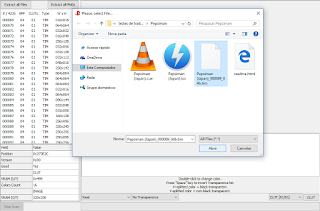
Com os dois programas instalados, vamos agora para o que nos interessa a instalação o DevKit Advance, após baixado você deve copiar o arquivo "devkitadv-r5-beta-3.rar" para o diretório C:/ e extrair o arquivo como mostrado na imagem a baixo: (clique para ampliar)
Após isto deverá ficar da seguinte forma:
O que queremos é a pasta "devkitadv" portanto você já pode apagar o arquivo .rar e o leia-me.
Basicamente após isso o nosso DevKit já foi instalado mas ainda será necessario fazer o computador "entender" que é isto que será utilizado para compilar os arquivos, para isto você deverá ir em "Meu computador" e clicar em "Propriedades"
Deverá surgir a seguinte tela:
Clique em "Configurações avançadas do sistema"
Irá surgir uma tela chamada "Propriedades do sistema" na aba "Avançado" clique em "Variáveis de Ambiente..."
Novamente outra tela irá surgir, dessa vez na parte onde está escrito "Variáveis do Sistema" você deverá procurar pela variável "Path" e clicar em "Editar..."
Na tela seguinte clique em "Novo" e coloque "c:\devkitadv\bin" Sem aspas no espaço que irá pedir para digitar.
Após isso o compilador já está apto a compilar jogos de GBA, agora podemos prosseguir para a parte 3 dessa introdução.
3. Hello World
Agora que já temos nosso compilador funcionando vamos escrever um hello world (nos arquivos de demonstração deixei alguns arquivos prontos para serem compilados para você ir testando e vendo como funciona) este é apenas um exemplo bem básico de programação em C para o GBA
Abra o seu blocos de notas ou editor de texto de preferência e digite o seguinte:
Créditos ao Loirak, o código original pode ser encontrado aqui.
Após isso você deve salvar o arquivo com o nome "hello.c", como isso varia de editor para editor não vou entrar em detalhes mas é basicamente você renomear o arquivo para "hello.c" na hora de salvar.
agora vamos compilar o nosso código, abra o bloco de notas ou um editor de sua preferencia e cole o seguinte codigo:
salve este código como "criar.bat" no mesmo diretório de onde se encontra o "hello.c", após isso dê um duplo clique em cima do "criar.bat" e veja a mágica acontecer.
Como vocês podem ver um arquivo com o nome "hello.gba" foi criado abra-o no emulador e veja:
Foi formado um "HI" na tela do emulador, mas na realidade é um pouco mais complicado que isso, este "HI" não é "texto" de verdade, o Gameboy não é como programar para um computador com Windows, se você quiser digitar um simples texto, você deve criar um alfabeto, pois a BIOS do console não contém um de referencia como é o Windows em que o texto do programa o próprio sistema se encarrega de mostrar, o que você está vendo na realidade é apenas um desenho na tela feito com linhas horizontais e verticais, tanto que se alterar o tamanho de uma delas no código veja como fica:
Um hello world verdadeiro seria assim:
E acredite, pra um hello world o código fica beeem mais extenso, e isso sem falar que além da programação você ainda deve incluir outros parâmetros específicos do Gameboy no código do programa como Mode 3, Mode 4 e etc. Tudo isso é bem documentado na gringa e você encontra navegando na internet, não vou explicar aqui pois além de exceder meu conhecimento pessoal iria fugir do conceito de introdução, nos Arquivos de demonstração contém vários exemplos para que você possa estudar também deixo no final deste artigo alguns links relevantes para o estudo de programação de GBA.
Bem por hoje é só, qualquer dúvida ou problema que esteja ao meu alcance sanar pergunte nos comentários. Espero que tenha sido de utilidade para alguém.
Fontes/links úteis:
http://www.loirak.com/gameboy/gbatutor.php
http://www.hodglim.com/articles/gbatut1.php
http://www.gbadev.org/index.php
O que será necessário:
- DevKit Advance (postando a versão já configurada com os pacotes necessários para sua conveniência, esta é a Release 5 (Beta 3).)
- Cygwin (Livraria necessária ao DevKit Advance. Link para o site oficial do instalador, escolha a versão respectiva a seu PC 32 ou 64 Bits descubra o seu aqui.)
- MinGW (GCC, uma coleção de compiladores que também é necessária ao DevKit Advance)
- Um editor de texto qualquer, pode ser o proprio bloco de notas do Windows ou o Notepad++
- Arquivos de demonstração (contém alguns projetos como o Hello World em C para ser compilado)
No inicio da era dos consoles, programar jogos era em suma uma tarefa árdua e complicada sendo realizada principalmente por engenheiros especializados na época e este fato se deve ao fato de naqueles tempos não existir uma forma simples de programar para certos tipos de processadores restando a opção de se criar os jogos inteiramente em Assembly, uma linguagem de baixo nível nada dinâmica de se trabalhar, com isso as empresas responsáveis pelos consoles tiveram a ideia de criar os DevKits que eram basicamente compiladores específicos à plataforma que se quer programar e o que eles faziam era basicamente traduzir a linguagem usada pelo programador para a linguagem de maquina que o console entendia para ser gravada nos cartuchos.
O que o DevKit faz é permitir que você programe facilmente o seu projeto e converta-o para a plataforma desejada. Ou seja, ele dinamiza o processo.
A linguagem que o compilador deste tutorial usa assim como a de 90% dos DevKits existentes é a linguagem C. por isso eu recomendo que você aprenda C seja para o que for, pois quase tudo que você vai fazer você consegue fazer em C, antigamente eu não tinha conhecimento de como era feito os jogos para consoles nem como os DevKits funcionavam apesar de já ter ouvido falar, isto me abriu um leque de possibilidades e o intuito é que também se abra para outras pessoas.
A parte principal e também a parte mais problemática de todo o tutorial e que me fez perder algumas horas tentando fazer simplesmente funcionar, por isso estou simplificando ao máximo esta parte para que você já possa sair programando, é como o Loirak disse brincando em seu próprio tutorial "a parte mais difícil é começar"
Eu não vou detalhar a instalação do MinGW nem do Cygwin pois este tipo de coisa se acha facilmente no google, basicamente é aquele negocio de Next, Next, Finish salvo o MinGW onde haverá um momento da instalação que irá aparecer uma janela com o nome "MinGW Installation Manager" que serve para escolher os pacotes a serem instalados pelo MinGW, certifique-se que os pacotes "Mingw32-base" "Mingw32-binutils" e "Mingw32-gcc" estejam todos marcados (não desmarque os outros, deixe como está) após baixarem pode fechar esta janela pois já está configurado.
Com os dois programas instalados, vamos agora para o que nos interessa a instalação o DevKit Advance, após baixado você deve copiar o arquivo "devkitadv-r5-beta-3.rar" para o diretório C:/ e extrair o arquivo como mostrado na imagem a baixo: (clique para ampliar)
 |
| Extraia no diretório C:/ |
| Ficará dessa forma |
Basicamente após isso o nosso DevKit já foi instalado mas ainda será necessario fazer o computador "entender" que é isto que será utilizado para compilar os arquivos, para isto você deverá ir em "Meu computador" e clicar em "Propriedades"
 |
| Iniciar>Meu computador>Propriedades. |
Deverá surgir a seguinte tela:
 |
| Esta tela irá surgir. |
 |
| Configurações avançadas o sistema. |
 |
| Variáveis de Ambiente.... |
Novamente outra tela irá surgir, dessa vez na parte onde está escrito "Variáveis do Sistema" você deverá procurar pela variável "Path" e clicar em "Editar..."
 |
| Edite a variável Path. |
 |
| Cole o diretório no campo que aparecer. |
Após isso o compilador já está apto a compilar jogos de GBA, agora podemos prosseguir para a parte 3 dessa introdução.
3. Hello World
Agora que já temos nosso compilador funcionando vamos escrever um hello world (nos arquivos de demonstração deixei alguns arquivos prontos para serem compilados para você ir testando e vendo como funciona) este é apenas um exemplo bem básico de programação em C para o GBA
Abra o seu blocos de notas ou editor de texto de preferência e digite o seguinte:
Créditos ao Loirak, o código original pode ser encontrado aqui.
Após isso você deve salvar o arquivo com o nome "hello.c", como isso varia de editor para editor não vou entrar em detalhes mas é basicamente você renomear o arquivo para "hello.c" na hora de salvar.
agora vamos compilar o nosso código, abra o bloco de notas ou um editor de sua preferencia e cole o seguinte codigo:
salve este código como "criar.bat" no mesmo diretório de onde se encontra o "hello.c", após isso dê um duplo clique em cima do "criar.bat" e veja a mágica acontecer.
 |
| Um arquivo hello.gba foi criado. |
 |
| Um singelo "Oi" |
 |
| Ficou um pouco separado da outra linha. |
 |
| Hello world de "verdade" editado do DMA Text Display do Lupin. |
Bem por hoje é só, qualquer dúvida ou problema que esteja ao meu alcance sanar pergunte nos comentários. Espero que tenha sido de utilidade para alguém.
Fontes/links úteis:
http://www.loirak.com/gameboy/gbatutor.php
http://www.hodglim.com/articles/gbatut1.php
http://www.gbadev.org/index.php